Arrays is a data structure that is using in many programming languages to implementing and manipulating sets of similar type data. In Selenium IDE, Array can be used to enter a sets of data one by one in an input field or clicking on different link or button to repeat the same task.
Here we will explain how it can be performed.
Step 1 : We have a sample task on Selenium page. We want to visit different tabs on selenium page, Tabs are : Project, Download, documentation, Support, About.
I want to make a data structure where I store the tab name in the array and IDE script will read the tab name from Array and execute the click command according to it. Note that we will also implement while loop here.
Array will be,
tab[0]=”Projects”
tab[1]=”Download”
tab[2]=”Documentation”
tab[3]=”Support”
tab[4]=”About”
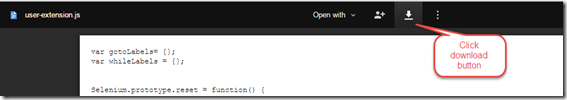
Step 2 : In order to traversing the Array we need a loop command. In that case we will use while loop but “while” command is not a built in command in selenium IDE. We have to download the user extensions from the following location.
https://docs.google.com/file/d/0B6vnknygMB3ISHBYODA3UDUtS0U/edit?usp=sharing
After downloading the user-extension.js file we need to attach it to Selenium IDE.
For this,
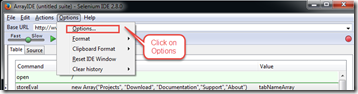
- Go to Options>Options…
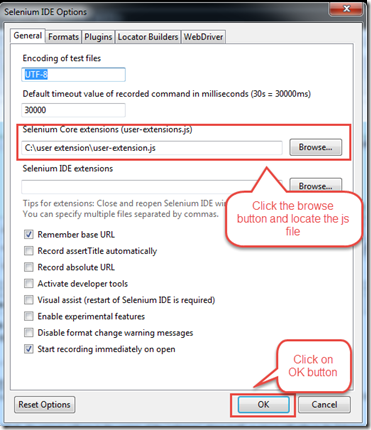
- Options window will be displayed and go to General tab.
- Locate the user-extension.js file and click on OK button.
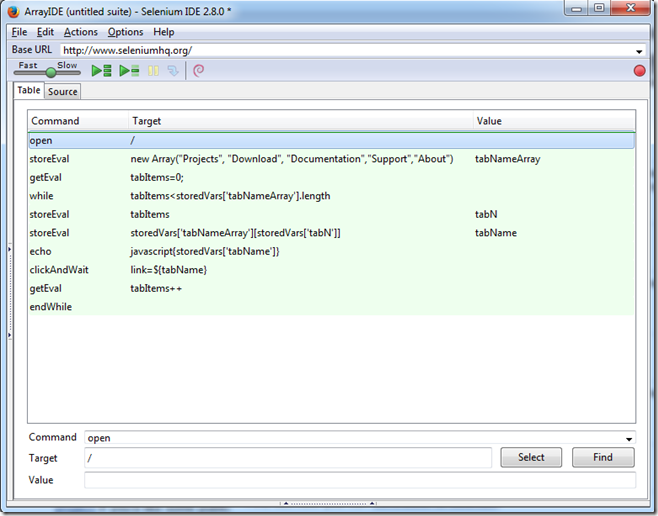
Step 3 : Write the following Selenium command and that will be,
Here we use the storeEval and getEval command.
storeEval : Execute the Java script command and return the value and assign the value Value column.
getEval : Execute the Java script command but does not do any return.
Line 1: Open the application with the base URL : http://www.seleniumhq.org/
Line 2 : Define the array
| Command | Target | Value |
| storeEval | new Array("Projects", "Download", "Documentation","Support","About") | tabNameArray |
Line 3 : Define a variable.
| Command | Target | Value |
| getEval | tabItems=0; |
Line 4 : Write while command and condition.
| Command | Target | Value |
| while | tabItems<storedVars['tabNameArray'].length |
Note that we use storedVars['tabNameArray'] here to return the array reference.
Line 5 : Store tabItems to TabN
| Command | Target | Value |
| storeEval | tabItems | tabN |
Line 6 : Return the tab name from tabNameArray and store it to tabName.
| Command | Target | Value |
| storeEval | storedVars['tabNameArray'][storedVars['tabN']] | tabName |
So, tabNameArray[0] =”Projects”
tabNameArray[1] =”Download”
and so on….
Line 7 : Print the tab name.
| Command | Target | Value |
| echo | javascript{storedVars['tabName']} |
Line 8 : Click on the tab by Link name.
| Command | Target | Value |
| clickAndWait | link=${tabName} |
Line 9 : Increase the value for tabItems to 1.
| Command | Target | Value |
| getEval | tabItems++ |
Line 10 : End of the while loop.
| Command | Target | Value |
| endWhile |
Step 4 : Run the script.
In this way we can also store user data to an array and use those array data as input of the application. So driven testing can also be performed in this way. Thanks…
Happy Selenium IDE scripting with Array…
Wednesday, January 14, 2015
SikuliX : What is SikuliX?
Now a days automated testing is becoming popular as it is decreasing time for manual testing and also reduce the time for regular testing and repetitive testing. Among them UI automation testing is important as it is playing the real user activity over the UI. There are lots of UI testing tools in the market both open source and commercial. All of them have some pros and corns. Most of them follow the basic rule by detecting the UI components using UI’s internal structure. But some of the cases UI internal structures are so complex and dynamic that our tools cannot detect it properly and even at run times it can detect the element and sometimes not. We can overcome this problem by using a tool that can detect a component by using its image not its internal structure. SikuliX is such a tool.
SikuliX can automate anything on the screen of the desktop computer running Windows, Mac or Linux/Unix by using image recognition algorithm to identify the elements and do operation on the element.
Things to know about SikuliX
- It uses image recognition powered by OpenCV to identify and control components.
- It is useful where UI’s internal or source code cannot be accessed easily.
- SikuliX has its own IDE.
- It supports Python language level 2.7 (supported by Jython) and Ruby language level 1.9 and 2.0 (supported by JRuby).
- It can be user with Java or Java aware programming/scripting language (Jython, JRuby, Scala, Clojure, ….).
- It has its own built in image capturing tool but it also support image captured by other third party tools.
- It can run mouse and keyboard to interact with the identified GUI elements.
- Any types of application such as web, desktop or mobile platforms can be automated and tested through Sikuli.
- It is not available at mobile device but it can be used on respective emulators on desktop computers or based on VNC solutions.
- It is available for multi monitor environments and even for remote systems but it has some restrictions.
- It can be used to search text in images by using OCR. This feature is powered by Tesseract.
- It is a Java application and it works on Windows XP+, Mac 10.6+ and most Linux/Unix systems. For Windows, Mac and Ubuntu 12.04+ it is complete and should normally work out of the box. For other Linux/Unix systems there usually are a few prerequisites to be setup.
Where SikuliX can be used
- SikuliX can be used to automate a repetitive tasks.
- It can be used to automate task or desktop/web application for daily use.
- To play games.
- To administer IT systems and networks in office.
- If there is not enough tools to automate an application then SikuliX can be a choice.
- To test application or web that is under development.
- It can be used to create usage documentation or training material, that run live on the addressed application or web page.
- It can be used in an existing script used by other tools where it can automate some critical feature easily by enhancing the approach and improving efficiency and outcome.
Different ways to use SikuliX
There are different ways that SikuliX can be used. Using SikuliX means What You See Is What You Script.
- By using SikuliX IDE, it can be automated the workflow by capturing and searching UI element image and doing some operation on that element with mouse and keyboard.
- By using IDE, it can edit and run the existing script
- Script can be run through command line
- SikuliX can be used to write customizable automated script with the help of programming in Java or Java based programming language like Jython, JRuby, Scala, Clojure…etc.
- In that case, script can be written by integrating the SikuliX feature library with Eclipse/NetBeans IDE and writing the script with Java or Java based language using the available API of SikuliX.
- It can be scripted by using .Net based language like C#.
That’s all for now about SikuliX.
In my next post I will show how to install and run SikuliX, write automated test script using SikuliX IDE and so on.
Till then …Happy Automated testing using the power of image detection!!!
Monday, January 12, 2015
Sikuli : What is Sikuli?
Now a days automated testing is becoming popular as it is decreasing time for manual testing and also reduce the time for regular testing and repetitive testing. Among them UI automation testing is important as it is playing the real user activity over the UI. There are lots of UI testing tools in the market both open source and commercial. All of them have some pros and corns. Most of them follow the basic rule by detecting the UI components using UI’s internal structure. But some of the cases UI internal structures are so complex and dynamic that our tools cannot detect it properly and even at run times it can detect the element and sometimes not. We can overcome this problem by using a tool that can detect a component by using its image not its internal structure. Sikuli is such a tool.
Sikuli can automate anything on the screen by using image recognition algorithm to identify the elements and do operation on the element.
Things to know about Sikuli
- It uses image recognition to identify and control components.
- It is useful where UI’s internal or source code cannot be accessed easily.
- It is an open source Research project by User Interface Design Group at MIT.
- Sikuli is now maintained and further developed by Raimund Hocke together with open source community as the name SikuliX.
- Sikuli has its own IDE and it supports Python scripting language
- It has its own built in image capturing tool but it also support image captured by other third party tools
- Any types of application such as web, desktop or mobile platforms can be automated and tested through Sikuli
That’s all for now to start Sikuli.
In my next post I will show how to install and run Sikuli, write automated test script using Sikuli IDE and so on.
Till then …Happy Automated testing using the power of image detection!!!